Elevate Your Digital Experience with
Radity's UI/UX Design Services
Struggling to connect with your audience through your user experience? At Radity, we get that a great design is key to any successful online project. Our Swiss-quality focus ensures your project won’t just meet the mark, but will go above and beyond. We help you:
- Keep users hooked with easy-to-use and eye-catching designs.
- Boost sales with interfaces that put the user first.
- Streamline your operations with designs that are easy to navigate.
- Build trust in your brand with a top-notch user experience.
Tailored Design Solutions
We offer bespoke full-spectrum UI/UX solutions tailored to the specific needs and objectives of your business.
Focused on Your Business Goals
We leverage cutting-edge design methodologies and tools to ensure your digital assets are optimized for success.
Enhanced User Engagement
With Radity's UI/UX design, keep users captivated and coming back for more engaging experiences.
Increased Conversion Rates
Radity ensures that your visitors are converted into loyal customers and maximize your potential revenue.


Why Choose Radity for Your UI/UX Design Needs?
Our team’s thorough attention to detail and unwavering dedication to innovation keep your business at the forefront of UI/UX design. We combine expertise and a commitment to excellence, ensuring outstanding user experiences.
Improving Business Efficiency with UI/UX Design Solutions
At Radity, we explore UI/UX design approaches aimed to make your business more efficient and improve your user experience.
Mobile Application Design
We focus on user needs to deliver mobile designs that engage and convert.
Prototyping Services
We specialize in creating interactive prototypes that bring your ideas to life, letting you visualize your product's user interface before coding.
Web & Desktop Design
Our designs are intuitive and responsive, ensuring a seamless user experience.
Redesign Services
Radity's UI/UX experts can revamp your existing software products, elevating their performance and efficiency to new heights.
User Research Services
We conduct in-depth research to grasp your target audience's needs, fueling effective UI/UX design for insights and superior outcomes.
Success Stories

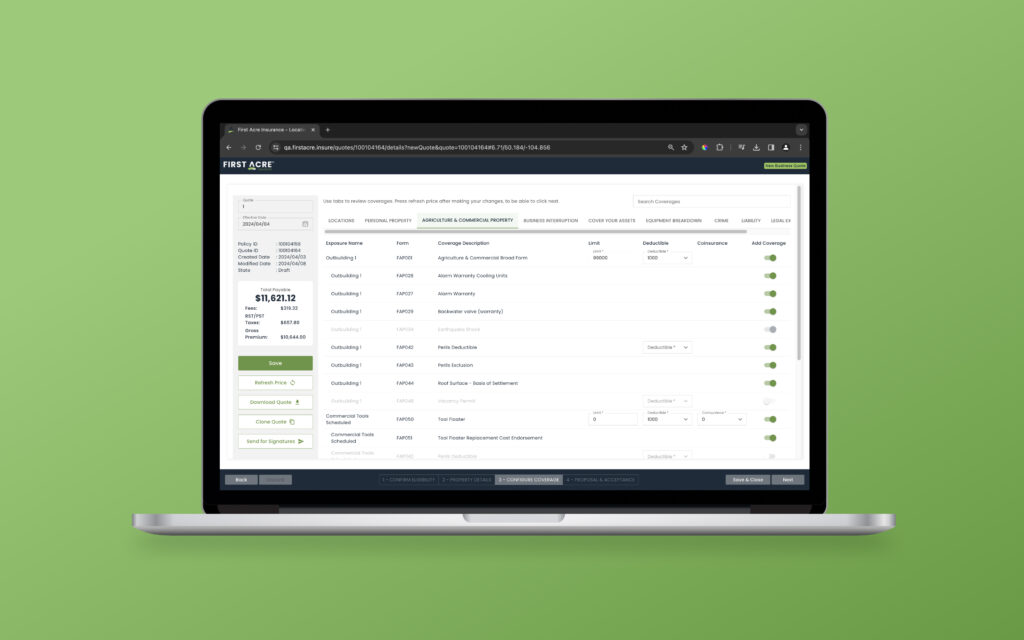
First Acre Insurance Platform
Radity developed a user-friendly digital platform for First Acre Insurance, aimed at modernizing farm insurance management. This platform is enhanced by key integrations with Township Canada, Xero, rSign, and more.

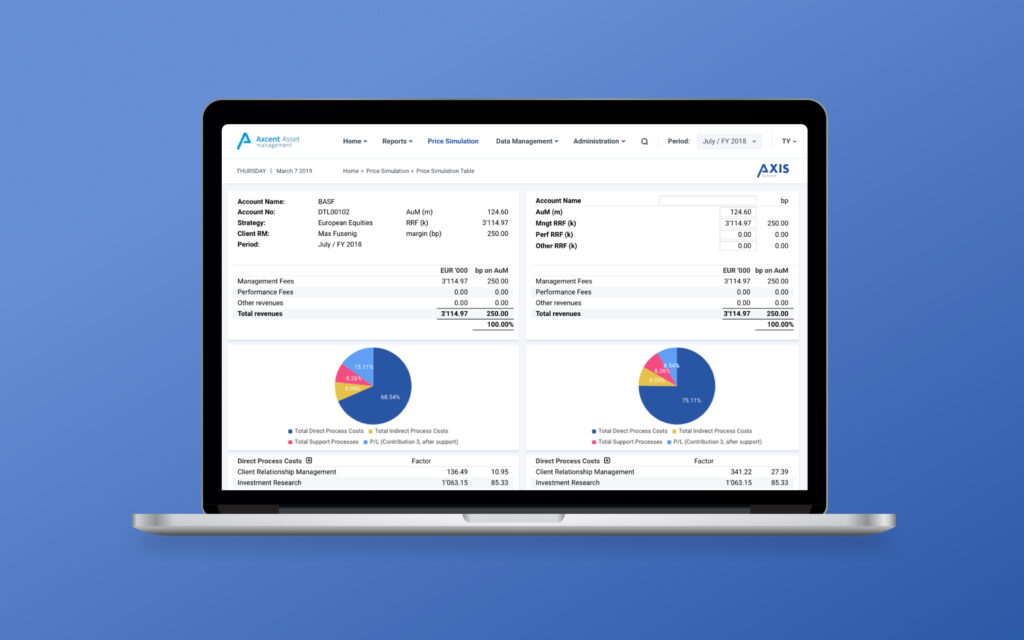
AXIS Smart Profitability Analysis Solution
The Radity team developed the AXIS solution, which significantly simplifies the complexities of financial data management. The solution meets high standards of Axcent AG and is well-prepared for future expansion.

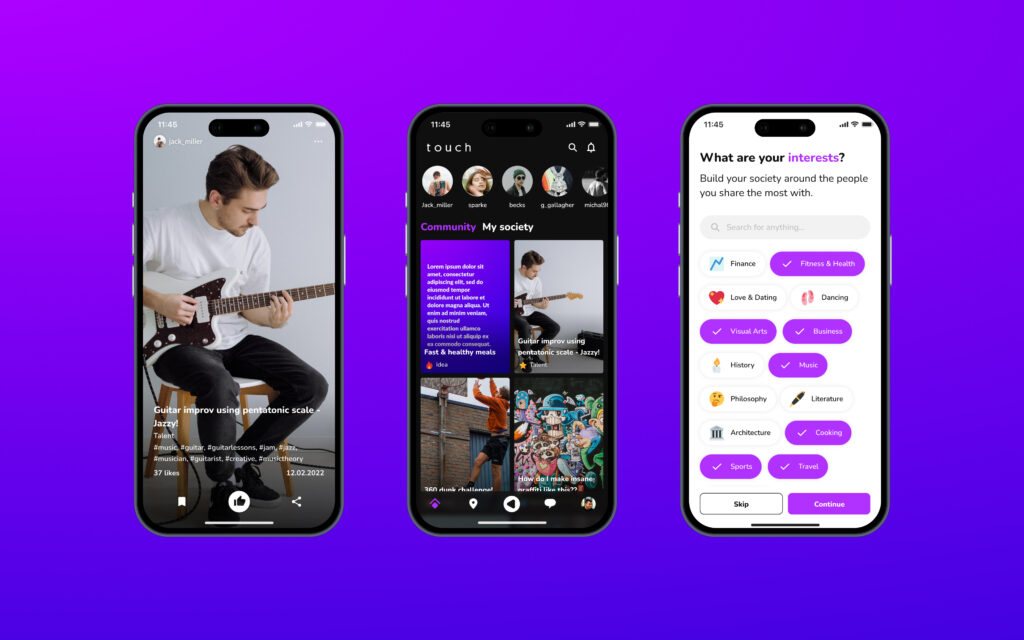
Touch Social Media App
Radity developed a social media app that became popular in Turkey, boasting over half a million downloads. The app enables users to share videos, photos, and texts in a timeline-like fashion as well as geographic clusters.
Testimonials



Very good project management skills with deliveries on time and constant communication.
The response time for any fixes requested was always short, creating quality deliverables.


The level of trust and fairness demonstrated by Radity is truly unparalleled.
No matter what our technology related issue — data migration, python scripting capabilities, solution advice around CRMs, cloud engineering or Frontend development — Radity has always been able to provide us a good and reliable solution.



The developers are true professionals that go an extra mile...
Radity has a straightforward and no BS approach to things. There is not much time lost with meetings or 'sync' calls, they are all about doing stuff and helping your company grow and excel. The developers are true professionals that go the extra mile and they're nice people at the same time.


The most impressive aspect is the speed at which Radity responds to our requests.
Whenever we need a developer, they introduce us to someone perfectly adapted to the role very quickly. Communication is also excellent, and they regularly ask us if everything is going well or if we need additional help.



The team is truly professional and conscious. The workflow has been very effective.
Radity GmbH is a seamless communicator with a well-organized workflow. They expertly understand internal stakeholders' needs in order to realize the desired vision.


Radity GmbH is a communicative and flexible partner. The team ensures quality results by staying current with the latest technologies.
Although IT partnerships are not always easy, we are satisfied with the team’s performance. We communicate face-to-face and hold weekly check-ins.



The detailed and holistic service Radity GmbH offers is most impressive.
They have been well organized, attended to all our needs, and were fast to realize. The flow of communication went very smoothly. We were updated regularly and received fast responses.